Pure Grid Gutter

If you resize the viewport upwards you ll get to a point where columns and gutters become too large.
Pure grid gutter. Just tack the gutters class on a pure g block and that container will have gutters on all direct children. Guttersor alleysare spacing between content tracks. Will design a 3 columns grid with a 1rem gutter between children. The flipside is true.
In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. One final improvement can be made to our simple grid and it will solve the width problem we just mentioned. Apply on parent default value. Example css gutter width is 2 0 5em 1em.
When columns are defined using values they ll use exactly those values and add any grid gap on top. These can be created in css grid layoutusing the grid column gap grid row gap or grid gapproperties. You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps. Dirg is a pure css ultra light grid framework.
Number of columns inside the grid. Dirg is a pure css ultra light grid framework. To keep your gutter system functioning properly regularly inspect all your vinyl gutter parts such as the vinyl end caps and vinyl downspouts to ensure they are clear of debris and securely attached. Vinyl gutters tend to last many years and require minimal maintenance.
Pure grids consist of two types of classes. Pure css grid overlays for designing your new projects. If you resize the viewport downwards proportionally you ll eventually reach a point where the gutters are too small to separate the layout into different columns. I was wondering if there is an effective way of creating gutter in between the grid.
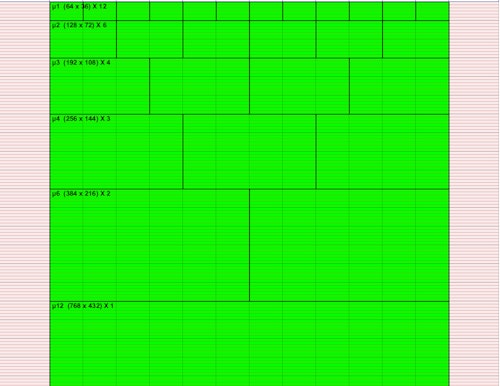
Just link the css that fits your grid or create your custom overlay. Magic grid is a lightweight 3kb minified javascript library to generate a dynamic flexible grid layout using pure javascript. Dirg is a pure css ultra light grid framework. For example pure u 1 2has a width of 50 whereas pure u 1 5would have a width of 20.
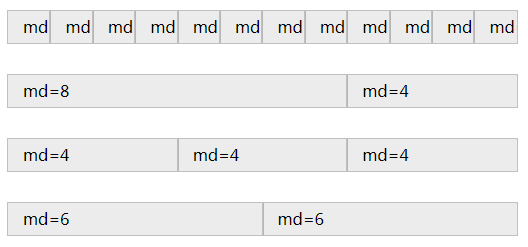
Unfortunately a pure fluid grid has a big downside. The grid class pure g and unit classes pure uor pure u the widths of the units are fractions units have various class names that represent their widths.